 Een van de moeilijkste onderdelen van het werk van een web designer is het omzetten van de juiste combinatie van navigatie, inhoud en afbeeldingen naar een ‘look en feel’ die niet alleen aantrekkelijk is, maar ook prettig navigeert.
Een van de moeilijkste onderdelen van het werk van een web designer is het omzetten van de juiste combinatie van navigatie, inhoud en afbeeldingen naar een ‘look en feel’ die niet alleen aantrekkelijk is, maar ook prettig navigeert.
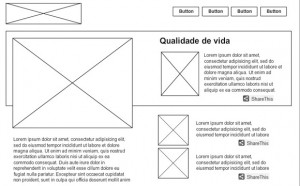
Wireframes helpen het creatieve proces hierbij tot leven komen. Een paar eenvoudige vlakken en lijnen zijn alles wat je nodig hebt om te schetsen op welke plekken de verschillende pagina-elementen komen te staan.
Het is vrij lastig inspiratie te vinden terwijl je naar een leeg vlak zit te staren. Klik hier voor een aantal gratis online wireframes. Gebruik deze voorbeelden om je te helpen een ruwe schets voor je volgende project te creëren en ervaar zelf hoeveel soepeler je workflow hierdoor wordt.